Here we bring you some of the Best Free Restaurant WordPress Themes. These themes are perfect if you own a food outlet website. Every theme is fully responsive and fully supports WooCommerce.


10 Best Free Restaurant WordPress Themes
Food Restaurant

The free Food Restaurant WordPress Theme is a mobile-friendly WordPress theme which can be used for multipurpose food businesses. This theme will grant you utmost visibility to web crawlers thereby bringing your website up in SERP. It offers faster page load time and an amazing user experience. The improved user experience will see your traffic increase, stunning look and amazing theme design will bring in more and more traffic.
Bar Restaurant
Bar Restaurant theme is a high quality WordPress theme designed specially for Bars, Pubs and Restaurant websites. It is an easily customizable theme which uses WordPress customizer options for logo, colors etc.
Restaurant and Cafe
Restaurant and Cafe WordPress theme is a perfect solution for restaurants, cafe or any food and drink businesses. Whether you are running a cafe shop, a bakery or a large luxurious restaurant, Restaurant and Cafe theme will meet your expectation and give your customer a great experience.
Restaurantz
Restaurantz is a clean and professional restaurant WordPress Theme perfect for Restaurant, Cafe, Coffee house or any food business. Theme is powered by Page Builder by Site Origin, so drag-and-drop feature will be very handy to customize the page layout as you want.
My Cafe
My Cafe WordPress theme is multipurpose theme suitable best for restaurants,dine out,pub,cafe,etc. Theme is beautiful with an easy customization options to set up a good personal or business website. You can use this theme for any corporate,restaurant,personal blog, heath and fitness, travel, etc.
Restaurante
Restaurante is a lightweight responsive bootstrap theme for restaurants, barbecues, grill houses, Italian restaurants, fast food, pizzerias and more. Features include option to upload your own favicon, customizable background, header & short codes.
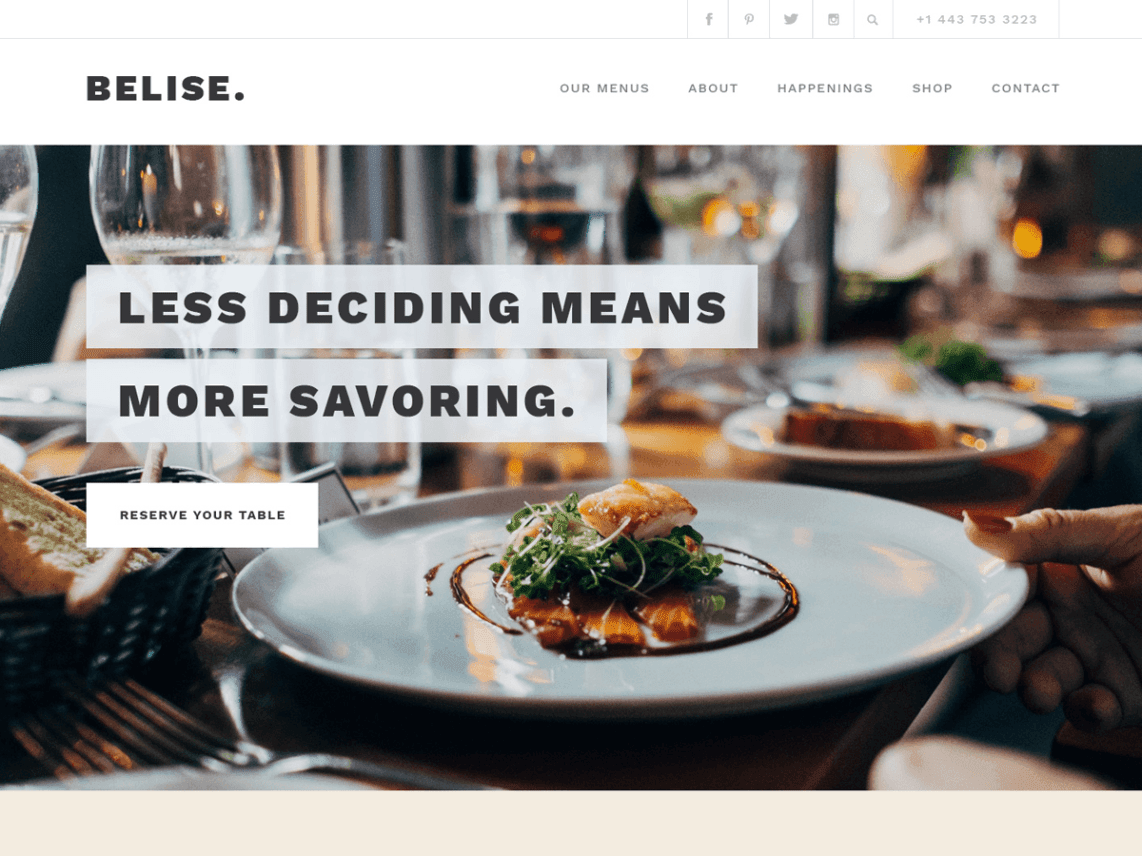
Belise Lite
Belise Lite is a clean and minimalist WordPress theme for restaurants and food websites. It provides a responsive design, nice food menus via Jetpack plugin, an Events section, and a beautiful portfolio also integrated with Jetpack.
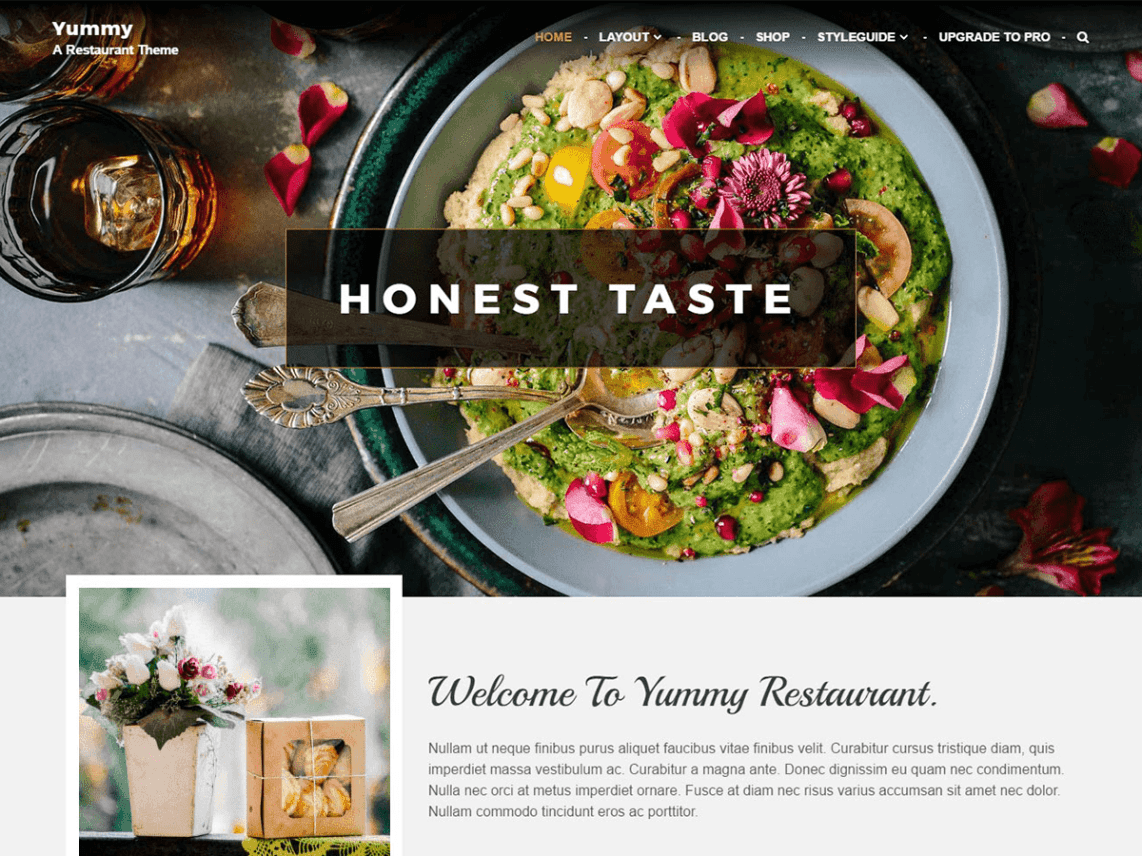
Yummy
Yummy is a restaurant oriented theme that provides a platform to expose your restaurant on the best manner and also provides feature to sell your delicious and remarkable food and drinks online. It is easily customizable theme build by using theme options panel based on powerful customizer API with live preview.
Hotel Sydney
Hotel Sydney is a hotel based WordPress theme which is clean and responsive design. It is used to hotel, restaurant, eatery, food joint, cuisine, hospitality business, recipe, cafe, lodge and others. It is mobile friendly and has a very nice animated homepage. It is easily to setup and customize using Customizer API.
Restaurant Advisor
Restaurant Advisor is an elegant theme created especially for food critics, restaurant bloggers, etc. This theme is responsive, and accordingly, its stylish design will look perfectly on any device.















How to add more images to each food gallery and make “view more” button to work?
Hi, thanks for this great template! However I’m not quite sure how to understand the CC license. It states that I should give appropriate credit to the creator. The footer is mentioning “Cyrus Creative Studio”. Is that just some dummy company? Should I just substitute it with a link to http://staging3.thebootstrapthemes.com as a creator of the original design? Or should I leave the footer as it is? Thanks a lot for your answer.
I am attempting to use your Restaurant Bootstrap Theme, which is very nice, but the top navbar links will not work if the link is not on the current page.
I am a very frustrated. If I go to “Inspect” page and test the link it works and if I create links outside of the navbar they work??
Please help
Hi,
I’ve only one question left after my final edit of this version.
I’ve added an extra site for privacy policy. But when I click on the point privacy in the navbar the site won’t open. Any ideas how to fix this?
I am having the same problem, have you figured this out?
Not yet, but a friend will help me.
If it works I’ll give you the code. 🙂
Thanks, it’s really effecting my ability to use it optimally. Not sure who to contact and how?
a href=”LINK” onclick=”javascript:location.href=’LINK'”
I hope it works for you too. 😉
That’s so awesome! It does work, Thank you!
That’s so awesome! It does work, Thank you!
Am I allowed to use the photos too?
Sure. The photos are from https://unsplash.com, its license free.
Nice !
It’s a great template. Thanks a lot ! 😀
Hello.
This template is fantastic. I’m just having a couple issues on mobile/ipad once live after I’ve customized. I’m sure I did something wrong! Can you let me know what you think the issue is? It isn’t rendering responsive for mobile at all, and viewing on an iPad the nav doesn’t work – it only flashes white but doesn’t do anything else. I believe it isn’t recognizing it’s an iPad or iPhone and showing the desktop version (I tested your demo on my iPad and while viewing the desktop version it mimics the issue).
http://www.arcadial5p.com (active site with issue)
Thank you in advance!
Jason
its looks great.
how you put menu on facebook?
Hi, sorry for this beginner question but I’m not able to install the theme with one of the different installation ways in Joomla3 (package, directory, discover) – is there any trick on doing so or incompatibility with that version? thanks
Hi
This theme is static HTML theme, not for Joomla or any other CMS.
Many Thanks
I’d like to add a Pinterest image in place of the Instagram image at the bottom of the page. I see where the code is for the Instagram code. Is there a simple way to add the Pinterest image and link?
Looks like I figured it out!
This is the code I used and it worked.
‘‘
The carousel with the circle pictures (under “Some of Our Happy Customers”) loops very fast. Can you tell me how I slow it down?
Regarding the top of the page where the coffee cup and white text of “Best Place For Delicious Pizza and Coffee” appears… When I put this template on our web server, it works fine when accessing the page from a pc/laptop. However, that text and cup don’t appear when accessing the page using a mobile phone. Any idea how to fix?
Do you mean the icon?
If its icon then go to index.php
all http:// there
In the picture above this post on this page, it’s everything in white I am talking about. None of it appears when accessing it from my smart phone.
Please give me your website URL, I shall check
http://Www.ninjanarwhal.com
The white text flys in great using a pc.or laptop.. but with a mobile phone its not there at all
Hi DG
Actually I hide it in the mobile as it will not fit in the mobile. if you want that to be displayed then you can remove the line from
assets/style.css
line no. 140
.banner .caption, .carousel-caption,.carousel-control, .carousel-indicators {display: none;}
Just remove that line.
Perfect, thanks!! I found that after removing it… it displays fine when looking at the site with the phone rotated horizontally. It’s only a problem when viewing the site with vertical phone position. Thanks again!
Great template, thank you so much for this great piece of work.
It is stated that this theme is available under Creative Commons License but I cannot find which CC version it exactly uses. I this maybe “CC0” (public domain), “CC Attribution 4.0 International” or any other license?
Thank you very much for clarification.
Hi Florian Feigenbutz,
Its under http://creativecommons.org/licenses/by/4.0/
Great, thank you for your super quick response.
I love this template, but am concerned that I have a couple outstanding questions that have yet to be answered. Are they not getting answered because I need to sign up for a Premium account first?
For the price it seems well worth it, so just let me know as I need these answers and want to make sure the response will be more reliable with a Premium account.
Thank you for your question. I have answered all your concerns below.
There is a form near the bottom of the page, but when you click on it… nothing happens. How do I configure it so it sends the information to a specific e-mail address?
Hi @disqus_NhixrjgOGj:disqus
It is a static form. You will need to code there to make it work.
I think I found in the script.js file where it calls up the Google Maps feature that shows up at the bottom of the page. If I want to add multiple markers for multiple different locations, is that possible? Please let me know.
You may add it in the script.
Can you be more specific? For example, which lines need to be duplicated and which lines drive the placement?
Any tips? Haven’t heard back on this one.
We can give this support for the premium members only.
Sounds reasonable! I signed up for premium account, so let me know if I need to contact you another way to get this answer. Thanks!
Sure. Thanks
We can give you email support surely
hello@thebootstrapthemes.com
I have not heard anything back on this support request despite signing up for the premium membership.
There are currently 6 types of food categories listed. Does the template as-is allow you to add more rows as needed to list more categories? For example, if I wanted to list 30 more is that easy to do?
Hi,
You can use as many categories as you want. Just repeat the code in the block.
Hi.. I find this template very nice. But I want to make a slider (slideshow) on the top header (the part with “Best Place For Delicious..” located). How do I do it?
Please help me. I’m so newbie with responsive design..
Look at the picture below:
Hi
You can get the slider from http://www.getbootstrap.com and use the slider there.